Hosting a Static Website and maintaining it for a Café using S3 - AWS DevOps Project
Hello Folks, In this blog we will use Amazon Simple Storage Service (Amazon S3) to build a static website and implement architectural best practices to protect and manage our data.
You can follow this blog and the GitHub repository as a tutorial to build this project for your resume🧑💻.
Project Scenario
Anmol and Ribhu are a husband-and-wife team who owns and operate a small café business that sells desserts and coffee. Their daughter, Laskshita, and their other employee, Rohan—who is a secondary school student—also work at the café. The café has a single location in a large city.
The café currently doesn’t have a marketing strategy. They mostly gain new customers when someone walks by, notices the café, and decides to try it. The café has a reputation for high-quality desserts and coffees, but their reputation is limited to people who have visited, or who have heard about them from their customers.
Laskshita suggests to Anmol and Ribhu that they should expand community awareness of what the café has to offer. The café doesn’t have an online presence yet, and it doesn’t currently use any cloud computing services. However, that situation is about to change.
A Business request for the café: Launching a static website
Lakshita mentions to Rohan that she would like the café to have a website that will visually showcase the café's offerings. It would also provide customers with business details, such as the location of the store, business hours, and telephone number.
Rohan is happy that he was asked to create the first website for the café.
For this first challenge, you will take on the role of Rohan and use Amazon S3 to create a basic website for the café.
Task 1: Extract the website files on your local machine
Visit this GitHub Repo and download the 'static-website.zip' file.
Extract it onto your local machine
Make sure that you have an index.html file and two folders that contain Cascading Style Sheets (CSS) and image files.
Task 2: Creating an S3 bucket to host our static website
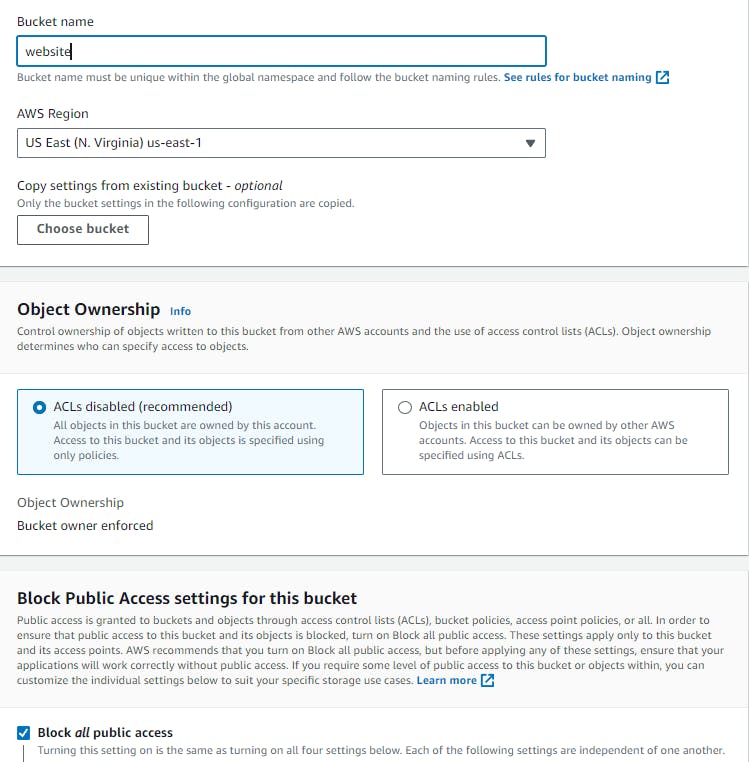
Create a Bucket in any region.
Disable all public access.
Enable static website hosting on our bucket.

Task 3: Uploading content to our S3 bucket
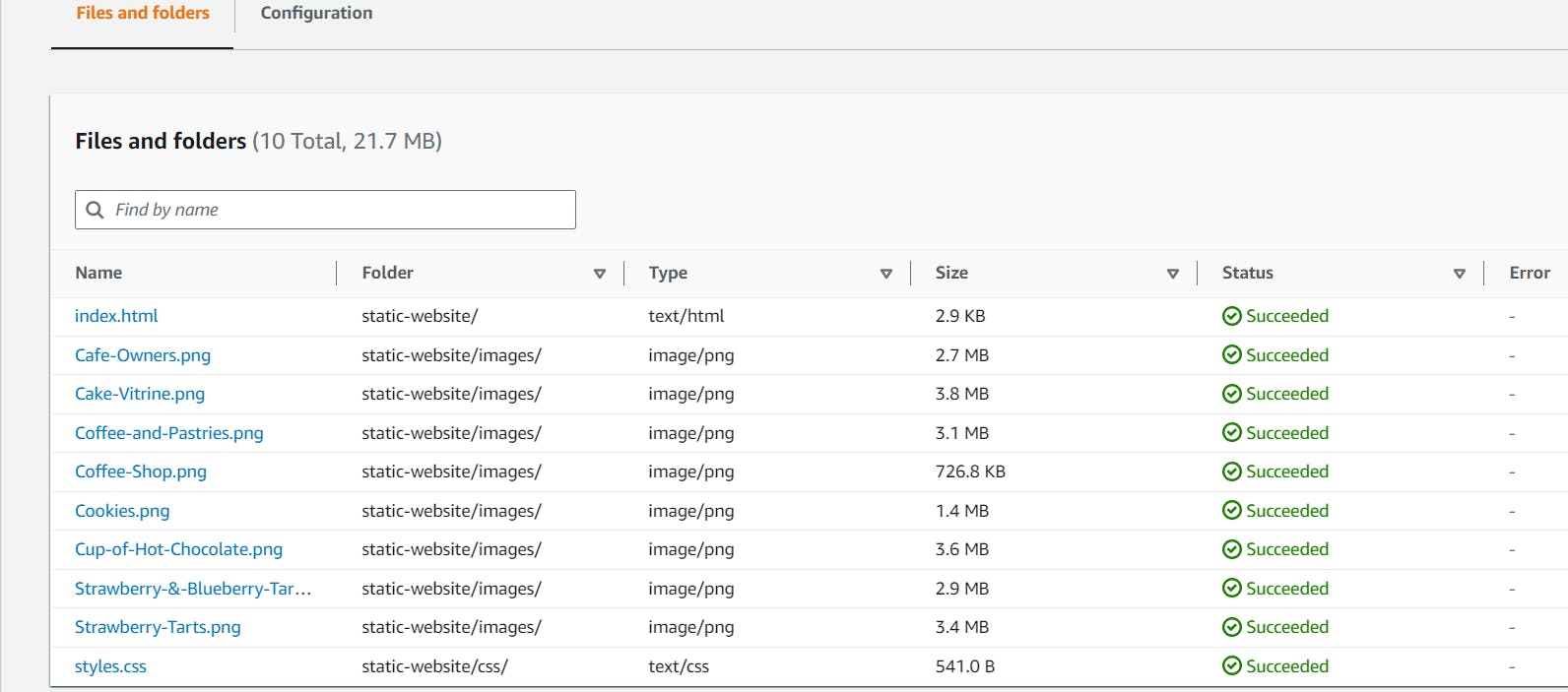
Upload the 'index.html' file, the CSS and the 'images" folders to your S3 bucket.
Open the endpoint link for your static website on an incognito window.
💡To access the endpoint link, Click Bucket -> Properties -> Static Website Hosting and enable it using the 'index.html' file.Your access would be denied for now.

Task 4: Creating a bucket policy to grant public read access
Create a bucket policy that grants read-only permission to public anonymous users by using the Bucket Policy editor.
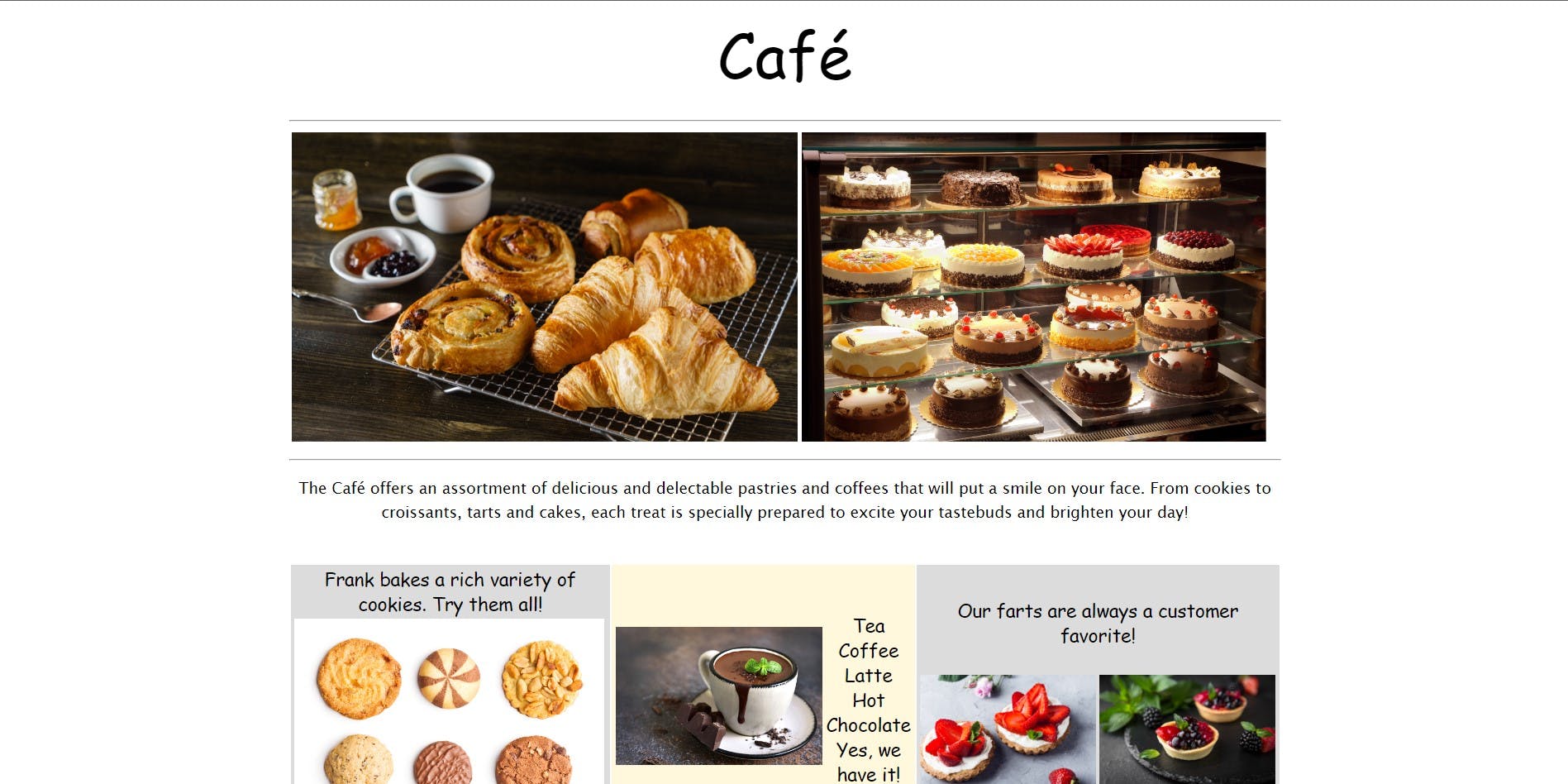
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": { "AWS": "*" }, "Action": "s3:GetObject", "Resource": "arn:aws:s3:::website-static-varchasv/*" } ] }Confirm that the website for the café is now publicly accessible and it should look something like this.

New business requirement: Protecting website data
You show Lakshita the new website, and she's very impressed. Good job!
You and Lakshita discuss that you will likely need to make many updates to the website as the number of café offerings expands.
Pakhru, an AWS Solutions Architect and café regular, advises you to implement a strategy to prevent the accidental overwrite and deletion of website objects.
You already need to make some changes to the website, so you decide that this would be a good time to explore object versioning.
Task 5: Enabling versioning on the S3 bucket
Click on Bucket Properties and enable Bucket Versioning.
Make some bgcolor changes to the index.html file on your favorite editor.
Upload the updated file on the bucket and we can now see different versions of the 'index.html' file.
New business requirement: Optimizing costs of S3 object storage
Now that you enabled versioning, you realize that the size of the S3 bucket will continue to grow as you upload new objects and versions. To save costs, you decide to implement a strategy to retire some of those older versions.
Task 6: Setting lifecycle policies
Configure two rules in the website bucket's lifecycle configuration.
In one rule, move previous versions of all source bucket objects to S3 Standard-IA after 30 days.
In the other rule, delete previous versions of the objects after 365 days.

By doing this, we implemented the architecture best practice of defining data lifecycle management.
New business requirement: Enhancing durability and planning for DR
The next time Pakhru comes to the café, you tell her about the updates to the website. You describe the measures that you took to protect the website's static files from being accidentally overwritten or deleted. Pakhru tells you that cross-Region replication is another feature of Amazon S3 that you can also use to back up and archive critical data.
Task 7: Enabling cross-Region replication

In a different Region than our source bucket, create a second bucket and enable versioning on it. The second bucket is our destination bucket.
On our Source Bucket, we will enable cross-region replication and create a new Replication rule that:
Replicates the entire source bucket.
Uses the CafeRole for the AWS Identity and Access Management (IAM) role.
Make a minor change to the index.html file and upload the new version to your source bucket.
Verify that the source bucket now has three versions of the index.html file.
Confirm that the new object was replicated to your destination bucket. You might need to reload the browser tab.
Go to your source bucket and delete the latest version.
In this task, we implemented the architecture best practice of automating disaster recovery.
What did we achieve in this Project?
Hosted a static website by using Amazon S3.
Implemented one way to protect your data with Amazon S3.
Implemented a data lifecycle strategy in Amazon S3.
Implemented a disaster recovery (DR) strategy in Amazon S3.
Conclusion
Congratulations, you helped a small business in making its online identity using some basic AWS tools. Be Proud of Yourself!
If you enjoyed this project, then be sure to like and share it with your friends and colleagues and if you have any doubts you can comment or you can reach out to me on Twitter or LinkedIn.
Check out this blog to build another project for your resume.
